Summary of React India - 2022 🚀
It's been a wonderful experience of witnessing React India live in Goa. Here are the summary and keynotes from the event.
Table of contents
- React India: Day 1
- 📌 The Web's Next Transformation
- 📌 MicroInteractions: a perfect bow to the arrow of modern web development
- 📌 How I built Design System Builder!
- 📌 Understanding Concurrent React with Hacks
- 📌 React Hooks broke my tests, now what?
- 📌 Revisiting end-to-end testing for better reliability, speed, and D.X. at scale
- 📌 Fullstack Typesafety with Next.js
- 📌 Supercharging Your Dev Experience with Turborepo
- 📌 Code crimes for good component APIs
- 📌 Decentralized GraphQL APIs: Indexing blockchain data using The Graph
- 📌 Deep diving on Concurrent React
- 📌 Calm down your overreactive forms with uncontrolled components
- 🌐 Panel Discussion: What are the expectations from the web framework?
- React India: Day 2
- 📌 E2E tests: Write once and run anywhere
- 📌 Wait, React is Multithreaded?
- 📌 Digital ecology - How can you mitigate the carbon footprint of websites?
- 📌 Evolution of JS Bundlers
- 📌 The sorcery of building a cross-platform design system architecture
- 📌 web3uiKit by Moralis, the FrontEnd of web3 made easy
- 📌 Zero bundle size React Server components
- 📌 Overcoming SEO vs Performance tradeoffs with Dynamic Rendering
- 📌 Reducing bugs in a React codebase
- 📌 Building a custom renderer using React
- 📌 React Native in Microsoft’s Office Mobile - how we improved the DX to deliver faster & better code
- 📌 Building a next-generation web app, A Hotstar special.
React India: Day 1
📌 The Web's Next Transformation
by Kent C Dodds
Slides and Demo: github.com/kentcdodds/the-webs-next-transfo..
Live Video Link: youtube.com/watch?v=w2MQzZ1dSZY&t=2040s
This talk basically discusses “A Journey through time as a web dev” by building the same web app during different phases of the web dev tech cycle.
The Journey: MPA -> PEMPA -> SPA -> The Next Phase (PESPAs)…
- MPA: Multi-Page Apps
- PEMPA: Progressively Enhanced Multi-Page Apps (JS Sprinkles)
- SPA: Single Page Apps
- PESPAs: Progressively Enhanced Single Page Apps (Remix)
The web. What started as a document-sharing platform has evolved into an application platform. The web has been through a number of transformations over the years. From static HTML files to dynamic server-generated HTML responses. Then to REST or GraphQL APIs consumed by JavaScript-heavy clients with the Jamstack. The web is entering a completely new transformation. Modern infrastructure and techniques have changed the rules of what it means to make an excellent user experience. In this new future, what's old is new and what's modern is lacking.
PESPAs are distinguished by these characteristics:
- Functional is the baseline - JS is used to enhance not enable
- Lazy loading + intelligent pre-fetching (more than just JS code)
- Pushes code to the server
- No manual duplication of UI code (as in PEMPAs)
- Transparent browser emulation (#useThePlatform)
In Review:
- Transitions involve both Frontend and Backend
- Transitions are primarily about moving where code lives (where it's written, who writes it, and where it's run)
- Every transition had motivations
- Transitions can impact UX and DX in both positive and negative ways
- Every transition comes with trade-offs (including this one)
- We are often unaware of the impact of trade-offs until after the transition
- The transition to Progressively Enhanced Single Page Apps (PESPAs) improves both UX and DX.
📌 MicroInteractions: a perfect bow to the arrow of modern web development
by Harsh Shah
Live Video Link: youtube.com/watch?v=w2MQzZ1dSZY&t=4630s
This talk basically discusses how a micro-interaction into your web app or mobile app can significantly add up to the growth of production.
MicroInteractions take your application from ordinary to exceptional. It is basically by adding meaningful animations.
A small example could be the red heart sparkle on the Twitter-like button. It gives the user satisfaction of liking something.
Don’t be annoying, too much animation is bad.
SVG API & Library Examples for animation:
📌 How I built Design System Builder!
by Meenu Makkar
Live Video Link: youtube.com/watch?v=w2MQzZ1dSZY&t=5836s
This talk mostly discusses the design system of a company, how to approach it, its challenges and how we can fix all of this using a tool called BuilderX.
Design Process Phase: Research -> Define -> Ideate -> Test -> Prototype
cssstats.com: It is a great tool to extract CSS-oriented information from any website.
The journey of building BuilderX started at nativebase.io.
What is BuilderX?
BuilderX is a browser-based design tool that codes React Native & React for you. It is an extensive tool that pretty much solves all problems of the Design System.
📌 Understanding Concurrent React with Hacks
by Tejas Kumar
Live Video Link: youtube.com/watch?v=w2MQzZ1dSZY&t=10000s
This talk discusses concurrent react with a live coding example, with a hack, sort of workaround in order to first build and try and then go ahead and look for the perfect way.
3 ways to fetch Data in React:
- Render, then fetch (Usually we do this always)
- Fetch, then render (It is generally not used. Rare Pattern)
- Render as you fetch (reactjs.org/blog/2022/03/29/react-v18.html#..)
More @ blog.logrocket.com/react-suspense-data-fetc..
📌 React Hooks broke my tests, now what?
Live Video Link: youtube.com/watch?v=w2MQzZ1dSZY&t=12838s
This talk discusses React Testing Library and how it can fulfill almost all the requirements of Unit testing in React. It also talks about the downside of enzymes.
Afterward, this talk is like a crash course in to React Testing Library. It also discusses common issues we face in React Testing Library and common mistakes like:
- Using act
- Using getBy with expect().not.toBeInTheDocument()
- Using await with fireEvent or non-async queries.
- Using await waitFor()
- Using cleanup
- Using waitFor with synchronous queries
- Using side effects inside waitFor At last, it discusses the famous react testing library issue that “was not wrapped in the act (…)”
📌 Revisiting end-to-end testing for better reliability, speed, and D.X. at scale
Live Video Link: youtube.com/watch?v=w2MQzZ1dSZY&t=15251s
This talk discusses how Playwright has simplified the e2e testing of Rippling.
Techs to simplify e2e testing: Playwright, Playwright Test for VSCode, Playwright-merge-html-reports
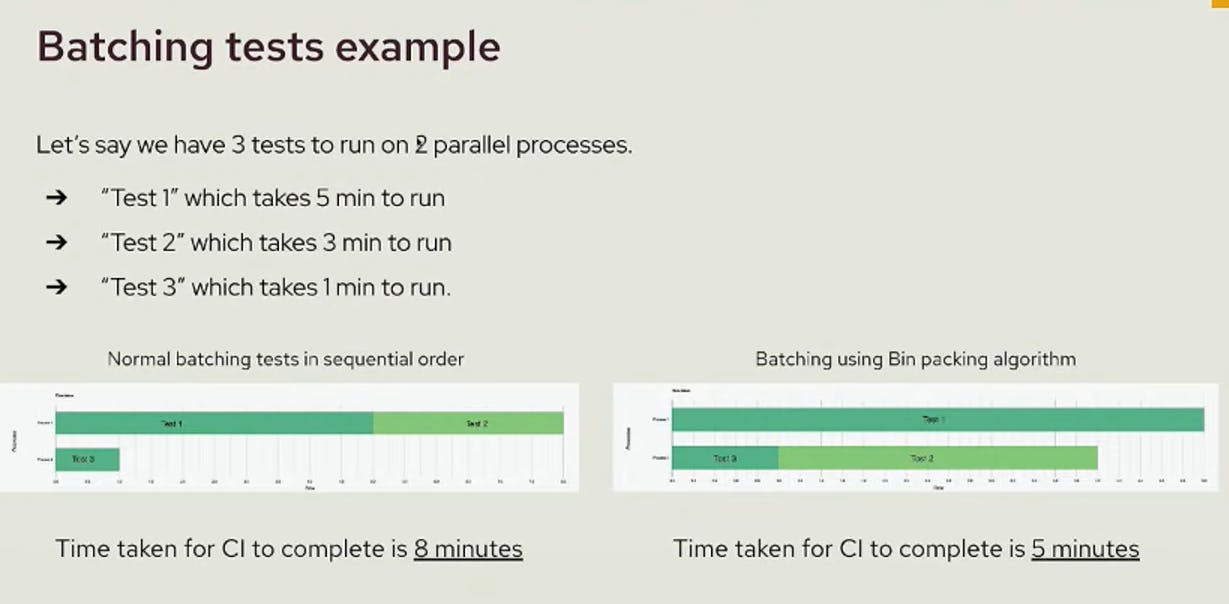
Rippling strategy to reduce build time:

📌 Fullstack Typesafety with Next.js
Live Video Link: youtube.com/watch?v=w2MQzZ1dSZY&t=10001s Slides Link: drive.google.com/file/d/1q-TbIEailr8sFu3Yuz..
This talk discusses the importance of TypeScript and why it is a must and how it can avoid production issues. It also points out the wrong practice generally people follow is ! Or as any. One famous fix it discusses is “How to fix may be undefined”? Every detail is available in the slides. The slides also have a great reference for Typescript docs and libraries which could be of great help.
📌 Supercharging Your Dev Experience with Turborepo
Live Video Link: youtube.com/watch?v=w2MQzZ1dSZY&t=10001s
Repo/Slides: github.com/brunojppb/react-india
A good reference: egghead.io/courses/refactor-an-existing-mon..
This talk discusses how we could leverage turbo(Turborepo reimagines build system techniques used by Facebook and Google to remove maintenance burden and overhead) to avoid multi-repos.
It discusses, Why monorepos are so hot right now?
- Code reuse
- Shared Standards
- Team collaboration
- Atomic changes
📌 Code crimes for good component APIs
Live Video Link: youtube.com/watch?v=w2MQzZ1dSZY&t=10001s
This talk discusses how sometime a work around (crime) could be a good thing. He has explained the situation by taking the Github component as an example.
“Hacks that make the code easier to read and author, helping developers do a good job fast, within reasonable constraints of the system are okay”
📌 Decentralized GraphQL APIs: Indexing blockchain data using The Graph
by Vishwa Mehta
Live Video Link: youtube.com/watch?v=w2MQzZ1dSZY&t=28075s
This talk discusses graphql in contrast to web3.
Reference: thegraph.com/en
📌 Deep diving on Concurrent React
Live Video Link: youtube.com/watch?v=w2MQzZ1dSZY&t=30000s
Slides: speakerdeck.com/ythecombinator/react-india-..
This talk discusses how proper scheduling improves the app’s experience by diving into some concurrent React features, understanding their rationales, and how they work under the hood.
📌 Calm down your overreactive forms with uncontrolled components
Live Video Link: youtube.com/watch?v=w2MQzZ1dSZY&t=32900s
Slides: slides.akashhamirwasia.com -> Press the next arrow key after visiting this link.
This talk discusses how we can avoid a lot of re-renders using uncontrolled components. Basically, it talks about the internal implementation of react-hook-form.
🌐 Panel Discussion: What are the expectations from the web framework?
Live Video Link: youtube.com/watch?v=w2MQzZ1dSZY&t=34850s
This talk is a panel discussion among developers talking “What to think about while choosing any web framework?”
React India: Day 2
📌 E2E tests: Write once and run anywhere
Live Video Link: youtube.com/watch?v=Hy11T_eoUHg&t=3135s
This talk discusses tech stack which potentially is one codebase of e2e test for web/mobile even for native apps. CucumberJS + AppiumJS + Web Driver
Ref: webdriver.io
📌 Wait, React is Multithreaded?
Live Video Link: youtube.com/watch?v=Hy11T_eoUHg&t=4825s
This talk discusses how we could leverage web worker to delicate heavy computation.
Ref: github.com/alewin/useWorker
📌 Digital ecology - How can you mitigate the carbon footprint of websites?
Live Video Link: youtube.com/watch?v=Hy11T_eoUHg&t=6300s
This talk discusses sustainable development and how small decisions could have a large impact on carbon emissions. I would highly recommend watching this as it highlights how small changes in our digital behavior could have a large impact. Please refer to more @ ec0lint.com
📌 Evolution of JS Bundlers
by Vikram Gupta
Live Video Link: youtube.com/watch?v=Hy11T_eoUHg&t=10350s
This talk discusses how JS Bundlers have evolved over time.
📌 The sorcery of building a cross-platform design system architecture
Live Video Link: youtube.com/watch?v=Hy11T_eoUHg&t=13000s
This talk discusses the approach that could build a unified cross-platform design system.
📌 web3uiKit by Moralis, the FrontEnd of web3 made easy
by Bill Gilmore
Live Video Link: youtube.com/watch?v=Hy11T_eoUHg&t=15570s
This talk discusses what is web3, what problem it is solving, and how one could start with this. Ref: web3ui.github.io/web3uikit, moralis.io
📌 Zero bundle size React Server components
Live Video Link: youtube.com/watch?v=Hy11T_eoUHg&t=23130s
This talk starts by discussing the difference between CSR & SSR and their pros and cons.
📌 Overcoming SEO vs Performance tradeoffs with Dynamic Rendering
Live Video Link: youtube.com/watch?v=Hy11T_eoUHg&t=24315s
📌 Reducing bugs in a React codebase
by Shyam Swaroop, Darshita Chaturvedi
Live Video Link: youtube.com/watch?v=Hy11T_eoUHg&t=26130s
Code/Slides: github.com/Atri-Labs/conferences/tree/main/..
📌 Building a custom renderer using React
by Mohamed Rafi
Live Video Link: youtube.com/watch?v=Hy11T_eoUHg&t=27900s
📌 React Native in Microsoft’s Office Mobile - how we improved the DX to deliver faster & better code
by Rohan Prasad
Live Video Link: youtube.com/watch?v=Hy11T_eoUHg&t=29160s
📌 Building a next-generation web app, A Hotstar special.
by Abhighyaa Jain, Neeraj Rajpurohit
Live Video Link: youtube.com/watch?v=Hy11T_eoUHg&t=31281s
This is a must-watch video as this talk discusses how Hotstar has solved large-scale problems using different architecture.
Thanks For Reading 😃

